What are the BEM naming conventions in CSS?
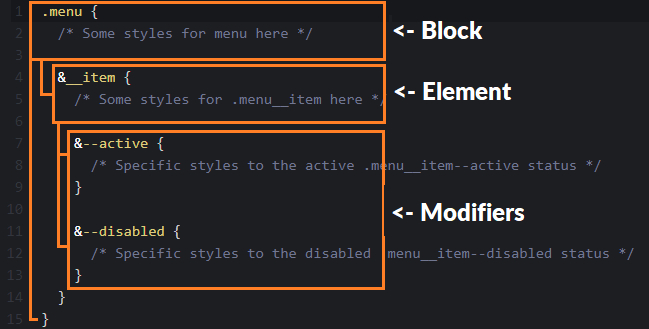
November 30, 2020The Block, Element, Modifier methodology (commonly referred to as BEM) is a popular naming convention for classes in HTML and CSS. Developed by the team at Yandex, its goal is to help developers better understand the relationship between the HTML and CSS in a given project.
Compare the same name for a CSS selector that is written in different ways :
- menuitemvisible
- menu-item-visible
- menuItemVisible

Naming Rules :
- Names are written in lowercase Latin letters.
- ames are written in lowercase Latin letters.
- The block name defines the namespace for its elements and modifiers
- The element name is separated from the block name by a double underscore (__).
- The modifier name is separated from the block or element name by a single underscore (_).
- The modifier value is separated from the modifier name by a single underscore (_).
- For boolean modifiers, the value is not included in the name.
Source : Naming Convention / Methodology BEMImportant: Elements of elements do not exist in the BEM methodology. The naming rules do not allow creating elements of elements, but you can nest elements inside each other in the DOM tree.